ActiveCampaign Forms Gatsby Integration
Recently I worked on updating my Australian company - Clean Commit website. Recently we picked up the slack on setting up new sales funnels. For managing automation and sending out campaigns we went with Active Campaign. It's quick and easy to set up and has everything you might need for great marketing.
The new website is, of course, build with Gatsby. If you want to read more about the design changes, and our focus for that project check out my case study of Clean Commit redesign. I like to continuously work on projects adding small improvements over time.
This week I worked on updating our Active Campaign forms directly from the Decap CMS.
Create a form with ActiveCampaign
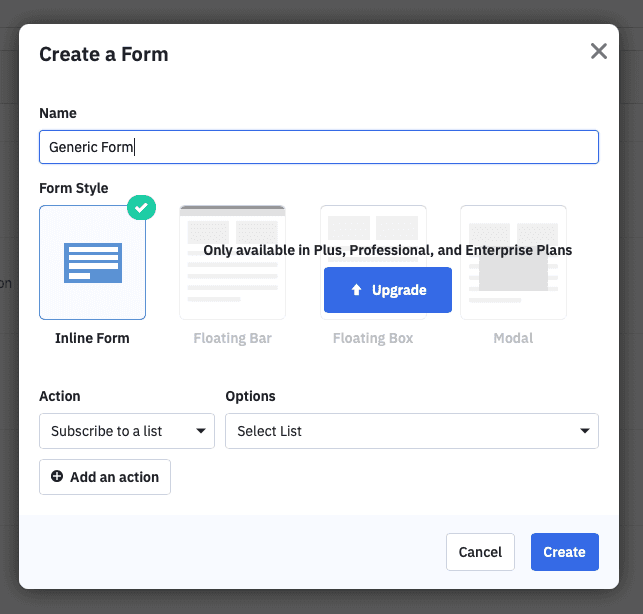
Let's create a form with ActiveCampaign first, to see how your form should work. To create a form go to the Site menu and then Forms menu. After that, you can click to create a new form, add in actions and name it. Easy peasy so far.
After creating the new form you can check out the updated URL and see something like this https://account.domain.com/app/forms/7 the last number is the ID of the form. When you click on the Integrate button you'll get an option to embed the form on your website.
Full embed returns a lot of styles and JS with markup. All we need is to check out the markup generated by Active Campaign.
<form
method="POST"
action="https://account.domain.com/proc.php"
id="_form_7_"
class="_form _form_7 _inline-form _dark"
novalidate>
<input type="hidden" name="u" value="7" />
<input type="hidden" name="f" value="7" />
<input type="hidden" name="s" />
<input type="hidden" name="c" value="2" />
<input type="hidden" name="m" value="2" />
<input type="hidden" name="act" value="sub" />
<input type="hidden" name="v" value="12" />
<div class="_form-content">
<div class="_form_element _x80884330 _full_width ">
<label class="_form-label"> Full Name </label>
<div class="_field-wrapper">
<input type="text" name="fullname" placeholder="Type your name" />
</div>
</div>
<div class="_form_element _x30496217 _full_width ">
<label class="_form-label"> Email* </label>
<div class="_field-wrapper">
<input
type="text"
name="email"
placeholder="Type your email"
required />
</div>
</div>
<div class="_button-wrapper _full_width">
<button id="_form_7_submit" class="_submit" type="submit">Submit</button>
</div>
<div class="_clear-element"></div>
</div>
</form>The most important part of your integrations is the hidden inputs!
ActiveCampaign form with Gatsby
The rest of the work is relatively easy! When creating our component we need to take into consideration these hidden inputs. The first two are your form's id.
That's right! All you need to do is pass formID to your component to make it work with the correct form in ActiveCampaign. Other fields just have to have the same name attributes!
export const ActiveCampaignForm = ({ formID }) => {
return (
<form method='POST' action='https://account.domain.com/proc.php'>
<input type='hidden' name='u' value={formID} />
<input type='hidden' name='f' value={formID} />
<input type='hidden' name='s' />
<input type='hidden' name='c' value='2' />
<input type='hidden' name='m' value='2' />
<input type='hidden' name='act' value='sub' />
<input type='hidden' name='v' value='12' />
<input type='text' name='fullname' placeholder='Type your name' />
<input type='text' name='email' placeholder='Type your email' required />
<button className='submit' role='submit'>
Sign up
</button>
</form>
);
};The component above can be now reused with multiple lists dynamically.
What more can you do? Add AJAX support, maybe redirect after submission to a thank you page to optimize analytics. Some validation for fields can be also necessary.
The most important thing is - your Gatsby form can be now reused with any ActiveCampaign form.