How to optimize SEO with Gatsby & Netlify
Optimizing websites for SEO is a headache for a lot of people out there. Google's ranking factor consists of many elements. The most important being the number of links to your pages, followed by the quality of content, core web vitals (performance), and user behavior.
With performance being one of the most important ranking factors, Gatsby already gives us a leg up. But the factors above are not the only ones you should care about.
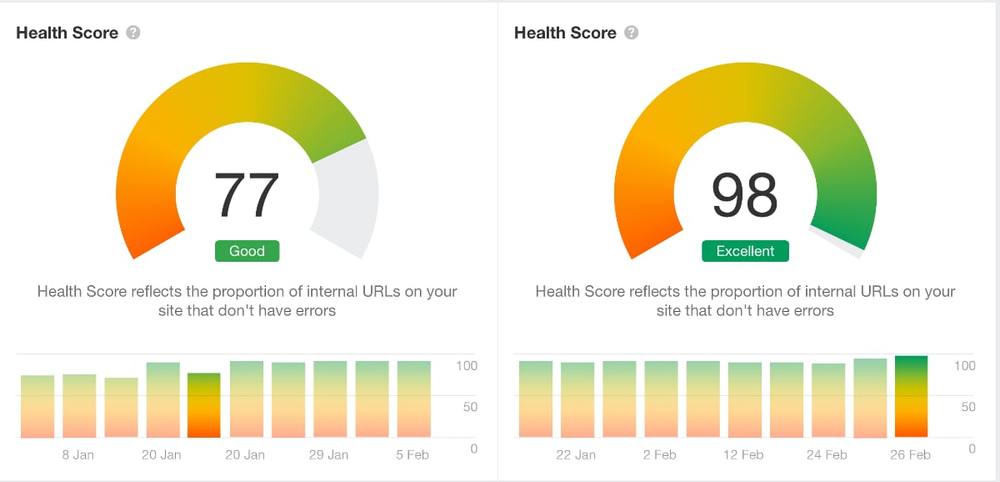
In February I worked on optimizing both our and our clients' websites for onsite SEO. I managed to update Clean Commit's website's ahrefs score from 77% to 98%.
In this article, I’ll show you all the boxes you need to check to maximize your Gatsby website SEO potential.
Tools to establish the issues with Gatsby SEO.
The first thing you should do is focus on optimizing the website's performance. That will have a huge impact on your website's rankings in the long term. I wrote an article for Clean Commit's blog listing the tools we use to measure performance.
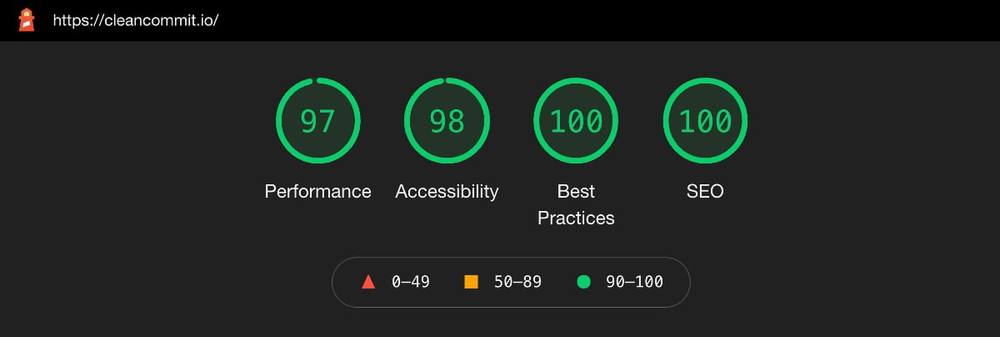
For SEO there are 2 main tools I use - ahrefs and Google's built-in Lighthouse test. When releasing websites we aim to achieve 90+ performance on desktop, 60+ performance on mobile, and 99+ when it comes to SEO scores so our lighthouse score looks pretty good.
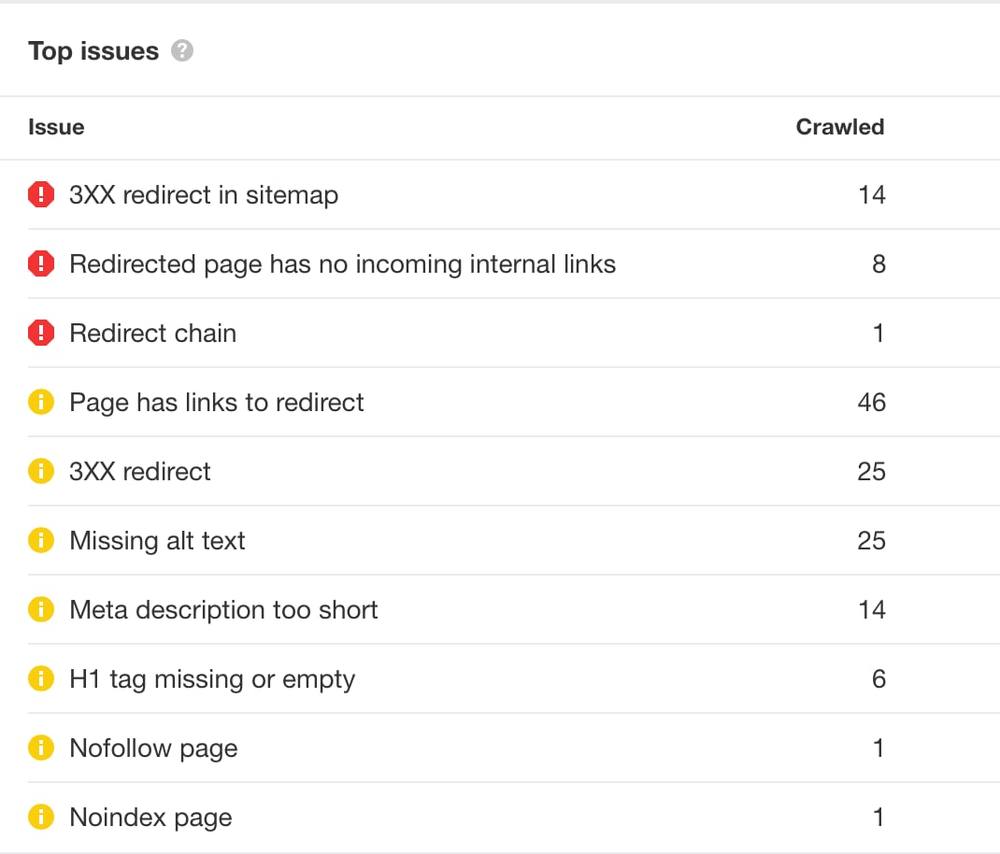
Ahrefs provides more detailed analysis regarding potential on-site issues. Here's the list I worked with.
Let's start dealing with all the issues!
Provide metadata for better CTR with Gatsby
Ahrefs brought up issues concerning the meta tags on our website. When creating a Gatsby website it's important to use a good, reusable SEO component. This component will make sure all the relevant meta tags contain correct data.
We separate SEO components into 2 the default one, which sets up our head params with Henlo and a smaller component that modifies each page.
import React from 'react';
import { Helmet } from 'react-helmet';
import { graphql, useStaticQuery } from 'gatsby';
function SEO({ data, children }) {
const meta = useStaticQuery(graphql`
query MetaDataQuery {
site {
siteMetadata {
title
separator
baseTitle
description
keyword
image
}
}
}
`);
console.log(data);
const metadata = meta.site.siteMetadata;
const metaDescription = data.description || metadata.description;
const title = data.title || metadata.title;
const image = data.image
? `${metadata.siteUrl}${data.image.childImageSharp.fluid.src}`
: metadata.image;
const fullTitle = `${title} ${metadata.separator} ${metadata.baseTitle}`;
return (
<Helmet
title={title}
titleTemplate={`%s ${metadata.separator} ${metadata.baseTitle}`}>
<meta name='description' content={metaDescription} />
<meta property='og:title' content={fullTitle} />
<meta property='og:image' content={image} />
<meta property='og:description' content={metaDescription} />
<meta name='twitter:title' content={fullTitle} />
<meta name='twitter:description' content={metaDescription} />
<meta name='twitter:image' content={image} />
{children}
</Helmet>
);
}
export default SEO;
export const query = graphql`
fragment SEO on MarkdownRemarkFrontmatter {
seo {
title
description
image {
childImageSharp {
fluid(maxWidth: 1200, quality: 100) {
...GatsbyImageSharpFluid_noBase64
}
}
}
}
}
`;The SEO Component comes with a fragment to load all information required without repeating code, making future changes quicker and easier. You setup SEO partial in Netlify CMS using Manual Initialization to reuse it across all content type
Optimizing metadata is important for SEO optimization. The content of the metadata doesn't really impact your rankings, and Google can generate snippets ignoring the provided content. Saying that good metadata content will impact your click-through rates (CTR). Think about metadata as a preview of the content, if you can outline the most important information there's a better chance of visitors clicking your link. Use this tool to make sure your titles and descriptions have correct length and are easily readable.
Avoid redundant 301 redirects in Gatsby
The biggest issue that I had was 301 redirects. 301 redirects are the correct way to redirect traffic, and shouldn't affect your search engine optimization efforts directly. At the same time, 301 redirects add load time and are simply not necessary most of the time. It's important to make sure there are no 301 redirects present in internal links.
Out of the box Gatsby sets up paths with trailing slashes. If you want, you can remove trailing slashes from paths using gatsby-plugin-remove-trailing-slashes. Some people remove trailing slashes from paths directly in gatsby-node.js, but I would advise against doing it in.
When using Netlify it's better to use paths with trailing slashes. Netlify will match paths to redirect rules regardless of whether or not they contain a trailing slash. Paths without trailing slashes can potentially cause infinite redirect loops and unexpected behaviors.
To avoid creating accidental redirects make sure you're using correct paths in Link components.
<Link to='/about'>About us</Link>This link can cause a 301 redirect (it will on Netlify)
<Link to='/about/'>About us</Link>This link won't cause a 301 redirect
Avoid redirect chain in Gatsby on Netlify
Netlify causes a redirect chain out-of-the-box. It redirects http://www.domain.com to https://www.domain.com to https://domain.com.
This redirect is a pretty easy fix. All you have to do is add custom redirects to the _redirects file.
https://domain.netlify.app/* https://domain.com/:splat 301!
http://www.domain.com/* https://domain.com/:splat 301!
http://domain.com/* https://domain.com/:splat 301!Generate a sitemap for better indexing
The next thing you should do is generate a sitemap for better indexing. This would be a mundane task but fortunately, we can leverage Gatsby’s plugins to do the heavy lifting.
My go-to plugin for sitemaps is gatsby-plugin-advanced-sitemap. If you don't want to modify the contents of the sitemap, all you have to do is add this plugin to the gatsby-config. Once your website is built, the sitemap will be available under https://domain.com/sitemap.xml.
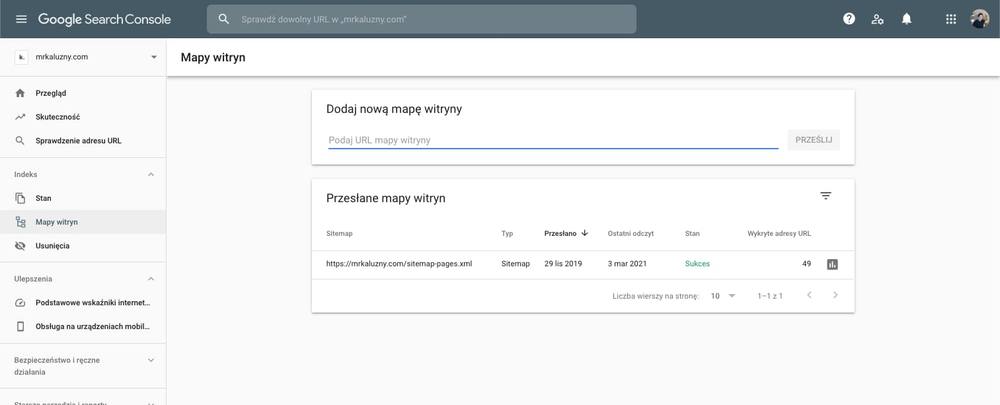
To make sure Google fetches the website you can use Google Search Console tool. All you need to do is add the domain, verify it with a TXT record on your DNS.
After your domain is verified you can navigate to the Sitemap tab under the Index in the left-side navigation. There you can submit your sitemap's URL to let Google know your website is ready to be indexed.
Google's search console is a great tool to keep an eye on your rankings in Google, average CTR, and detect potential problems with pages.
Quick summary for optimizing Gatsby SEO
- Focus on performance improvements
- Provide metadata information for better CTR
- Avoid unnecessary 301 redirects
- Avoid redirect chain when working with Netlify
- Generate sitemap and submit it to Google Search Console
If you want to improve your experience when working with Gatsby read this article on DRY configuration for Netlify CMS & Gatsby